Building a Video Game Companion App publically using Svelte
Meet our latest project, we built the ARK Utils app using Svelte, and we learned how to combine experience, creativity and data to a useful product
The best projects are built upon experience, creativity, knowledge, and skill. And if this can't be archived by a single person, having a team that covers all fields can solve problems that a programmer alone couldn't.
When it comes to building Companion-Apps, we gathered some experiences a few months ago, when building LeapStone - The Companion Tracker for the MMO-game “Lost Ark”.
What is ARK Utils?
With ARK Utils we made an app for yet another ARK game, this time ARK: Survival Evolved. The insanely successful game by Studio Wildcard that was released 2015 and managed to grow its player base since. Funny enough—my mentor coldino and I met through ARK because I needed help with some data for my YouTube-Channel. He is the person who created and maintains the data collection for this game. The data collection feeds the official ark game wiki, another companion app—a breeding calculator to help with the in depth breeding and mutation mechanic in the game, and several other tools—at least one commercial one—which use the publicly available game data.
ARK Utils is the Organization on GitHub in which he collected all the tools to encourage more people to participate in the work that's done for the players of the game. It did not exist outside of GitHub and the data collected was mainly used by other people and was provided for their usage.
And then I ran into him looking for specific data, and we decided to work together.
Before I met him I had basically no programming background other than creating websites with WordPress / HTML / CSS. We went through some code together to clear up my understanding of certain mechanics which helped me in the end to make a gaming tutorial on my channel based on facts and not hearsay.
The first baby steps
After building a few projects together we decided to come back to ARK—the game where it all began and to make a few tools that would help me as a content creator. A few weeks prior a friend of mine made 2 tools that would help me with my game tutorials. He later decided to take them offline and with his permission we reworked the code and created a Svelte website just for us personally to use. It was an internal collection never meant to be shared with players. So it was basically a plain HTML website with 2 links to the tools. That's it.
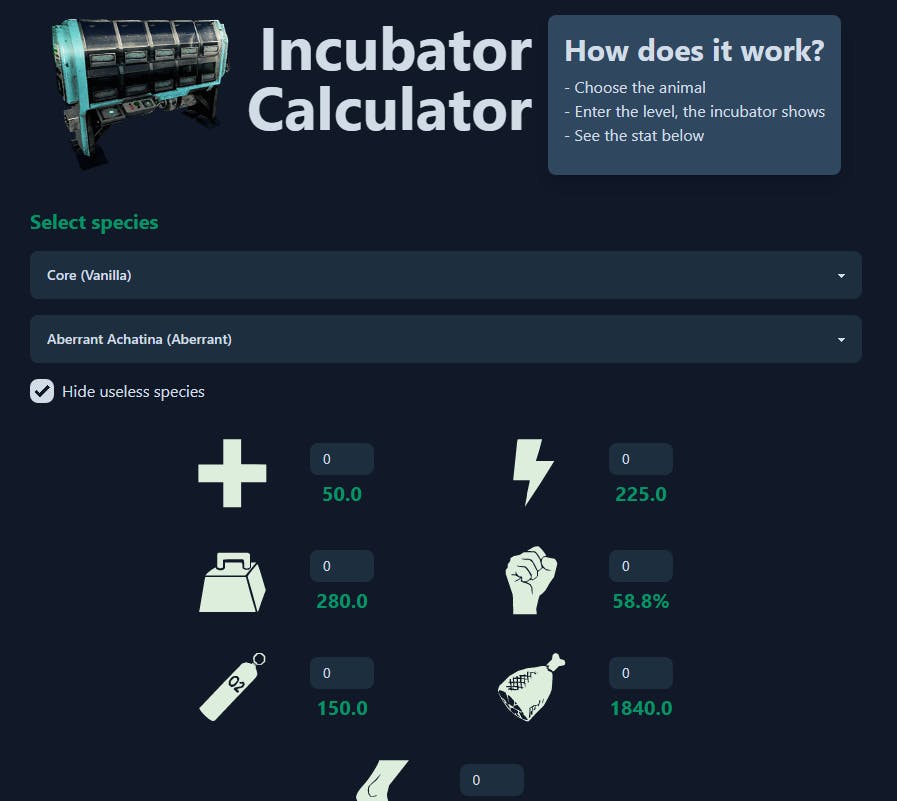
A few weeks went by, and I published another video and ran into a problem for me. I tried to explain to players how the breeding mechanic in the game really works. And the data I need to show that is not really in the game—at least not easily to access especially for players on consoles that can't use mods or third party programs. So I just mentioned in a side sentence: “How nice would it be to be able to see this data, even if you don't have a PC.” and coldino answered “Well actually we have all the data, we just need to use it.” This is how the Incubator Calculator was born.

Screenshot of the Incubator Calculator tool page
When creating the tool we focussed on our target group and in opposite to what you would normally target—our users were people who did not have a PC at home but only their phone and a console, because the previously mentioned breeding tool had already been established for PC players. That's why more than usually we focussed on a mobile first design. Looking at our statistics a few months later, this was the right choice.
I planned the design in Canva and then later put it into CSS once I got the “okay” for it. Canva made it super easy for me to make different prototypes and discuss things live in a video call with screen share.
Opening the site for others
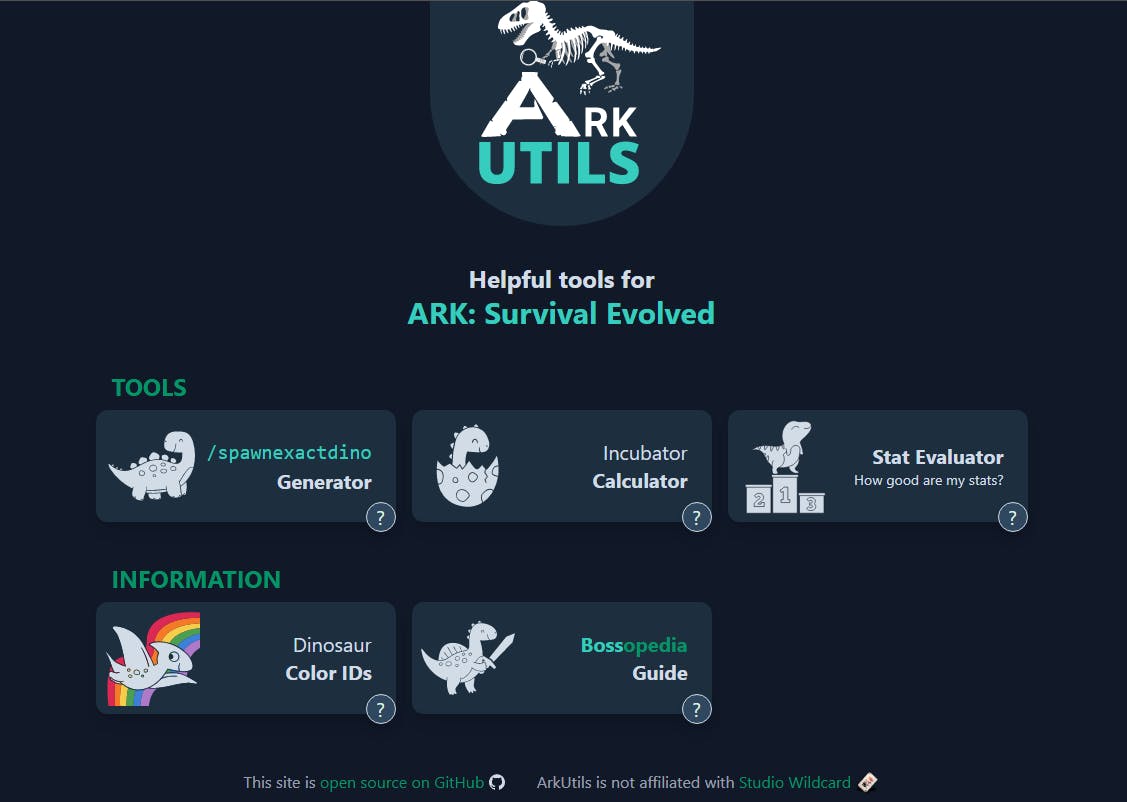
I used this tool to do support work for the game in my community and people were excited, because they had been looking for an easy-to-use tool for years. I always linked directly to the tool subpage because the main site yet was still just a list of links and nothing else. But from our analytics I could see that people would still go back to the main page checking it out. We had a long discussion about it and then decided to turn ARK Utils into a public website with different tools for players.
The big rework of the home page started, and I tried to get some inspiration from different mobile websites that used a very clear design language, big shapes.
I also wanted to be playful with the different categories and tiny cute dinosaurs would guide the players through the menu.
It took a few weeks and the main page was done, and we were happy about how it looked.

At this point I also shared the page with the developers of the game to see if they would approve of the tools or not. They were excited to see the page and even featured us in their weekly community newsletter the following week.
Bossopedia
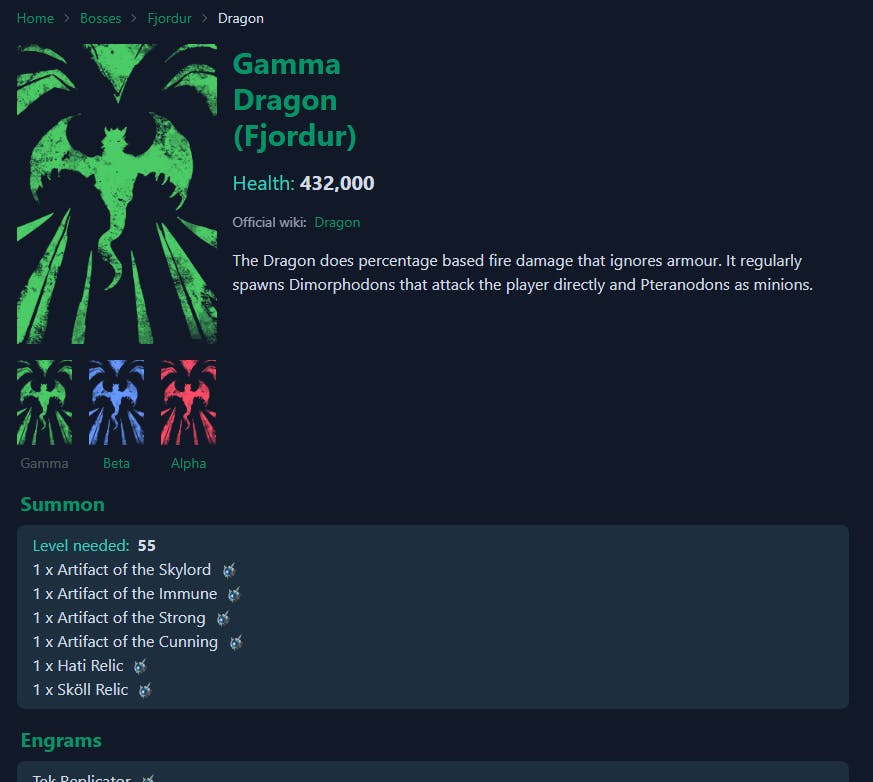
The exposure to the eyes of the at times very enthusiastic community brought us only helpful feedback for the tools we would create after. The next tool we created was the Bossopedia - an overview over ALL bosses in the game—what they unlock and which requirements need to be fulfilled to beat them.

We combined data in one tool that was previously only available at different spots on the internet, and you had to gather all the bits and pieces. Bringing it together to one page was really helpful and saved me personally already a lot of time. Players also loved it.
I again did the full design of the UI and created all data sets that would fill the boss pages. I also later had to create some graphics for bosses that did not have an official graphic. I did some testing in the game myself to verify the data we provided.
Are my stats even good?
The last tool added is a stat evaluation tool. Animals in the game spawn with a combination of different stat points. When players tame those creatures these points are just numbers and players have no indication if their stats are good or not so much. In our work for the ARK Smart Breeder we were often asked to give feedback about how good of a catch an animal really is. Coldino then experimented a little with dynamic graphs in Svelte—especially on mobile view and this is how the finished tool looks.

Why knowledge of the needs of your target group and experience plus data are a match made in heaven
We still have a few tools on our list we want to provide for players. We also want to improve the existing tools with more data to make them even more useful.
This article should show you something that I already mentioned in a previous article:
I often felt bad because I could not contribute a lot to the code yet, it took me some time to realize that having good ideas and unconventional solutions for problems can be just as much of a help as actual coding work.
I brought the ideas that would be the foundation for most of these tools. The data was there for years and through my 12k hours game experience and my several years of work as a content creator for this game I knew the issues players have in the game and what kind of tool would make their life easier. Combining my experience with the expertise of a hard-working and talented programmer like coldino combined with the data collection that already fed so many projects we were able to create this tool. And it is something I am extremely proud of. Nothing feels better than providing a solution to problems that were unsolved for years.