SvelteKit is a framework for building web applications of all dimensions, with a solid development experience and flexible filesystem-based routing. It compiles your components into a vanilla JavaScript that is highly optimised. So the question of why you should use SvelteKit is really a question of why you should use Svelte in the first place, because SvelteKit is built on Svelte.
So, why should you use Svelte, followed by SvelteKit?
Reading Svelte is far more structured and straightforward than reading most web frameworks. It also allows web development with far less JavaScript. This was a significant advantage for me.
Svelte is a project tool, whereas JavaScript has always been a project within a project. More often than not, I would struggle with JavaScript itself rather than the challenges presented by a project.
SvelteKit is an excellent home for Svelte and simplifies areas that used to be time-consuming or difficult:
Server-side and client-side rendering
The easiest PWA support you can imagine
Performant websites as a default
Static site rendering
Read Further >> Turn your SvelteKit app into a PWA in 3 simple steps
Our main developer coldino has been involved with large scaled Vue projects in the past and after switching to SvelteKit he had this to say:
SvelteKit felt like it solved so many more problems out of the box and somehow also made it a smoother development experience, especially but not exclusively together with Netlify.
Some of our SvelteKit projects
Wordle Solver

Our very first project was the Wordle Solver that we created at the start of the year. Along with it but unrelated to SvelteKit, we created Wordy, a Discord Bot that used the logic of the solver to create wordle games in a variety of languages for Discord users.
Read Further >> We built a Wordle Solver in Svelte - Here is how we did it
Zen Markdown Editor

I created the Zen Writer for the Hashnode Netlify Hackathon, a distraction-free Markdown editor that saves your text locally in your browser.
I primarily created it for myself in order to have an eye-friendly dark mode in which to write my blogposts.
Ambienzzz Background Noise Generator

Coldino took part in the Hackathon as well, with the Ambienzzz App. A background noise mixer that aids in the concentration of busy (ADHD) brains while working or sleeping. There are several presets available, but users can mix and match how many sounds they want to use and at what volume.
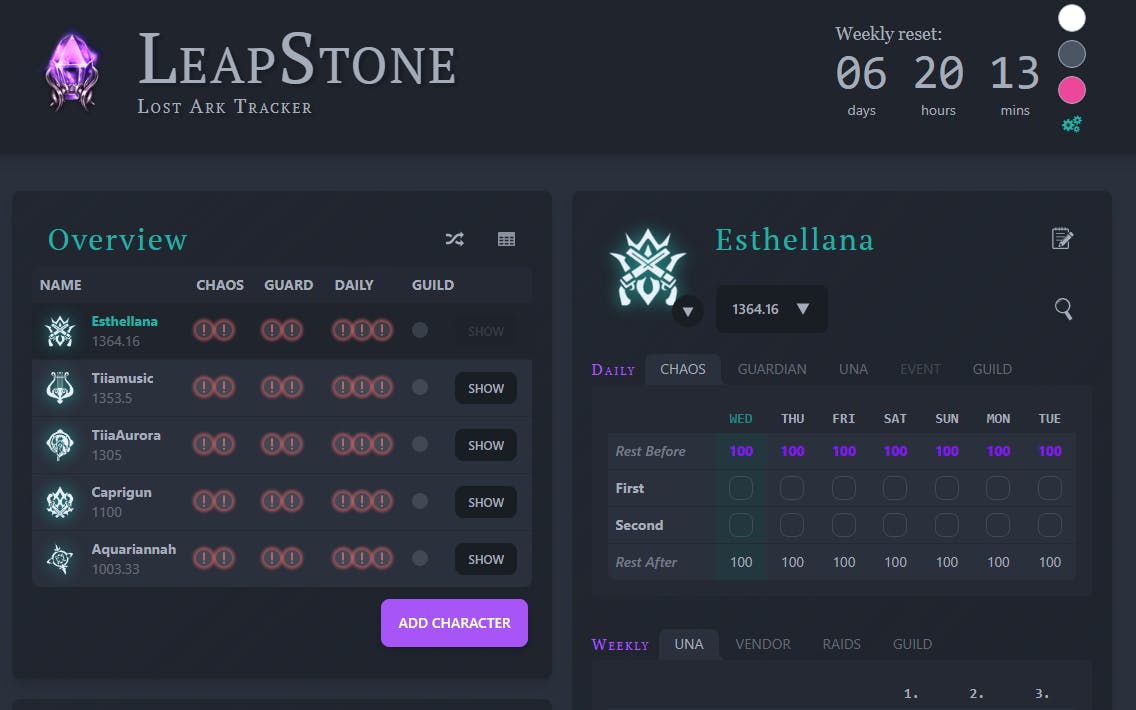
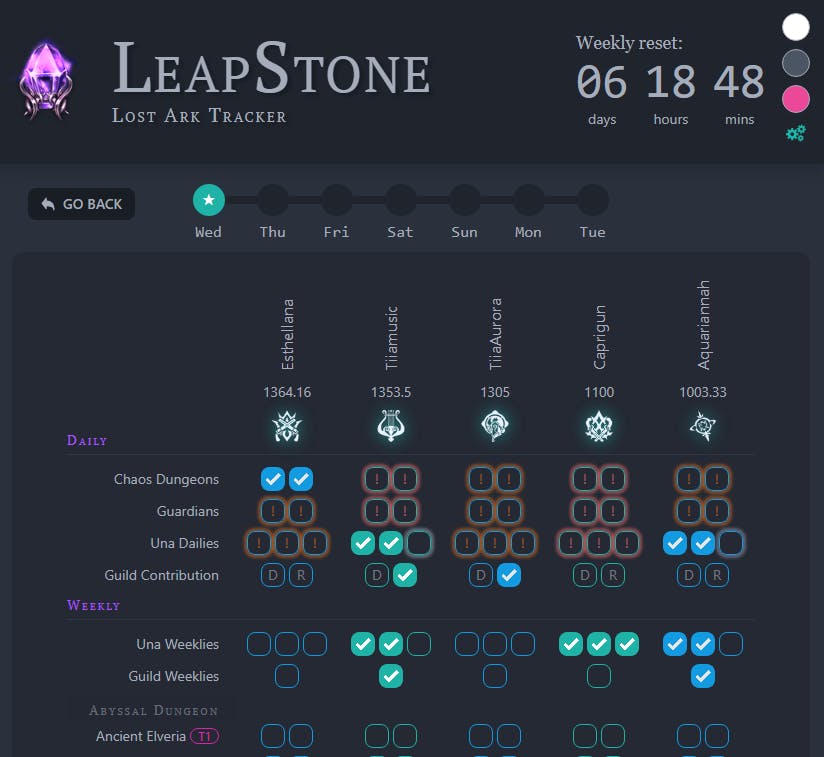
LeapStone Lost Ark Tracker

LeapStone was our first major project that was more than just a showcase for SvelteKit; it was intended to be used in production outside of an educational context.
We added two new modes that both access the same local storage. Users told us that, while the front page is visually appealing, they would prefer a more compact view at times. As a result, we created the matrix UI.

This was the first project in which we used the DaisyUI Framework in conjunction with Tailwind. Previously, we made all design decisions manually in good old CSS only. DaisyUI significantly increased our production speed.
It was also the first project in which we actively collaborated with the community to understand their needs for such a tool. LeapStone is available as a PWA.
ARK Utils - Helpful Tools for ARK: Survival Evolved

The companion App / Website ARK Utils is our most recent project. ARK Utils is simply the website for a larger GitHub Organization that develops tools for third-party app developers as well as the ARK Wiki.
The data gathered for these applications is then repurposed on this website for game players. We create small tools to solve various issues in the game that have been bothering players for years.
This tool was only made possible by coldinos' advanced knowledge in web application development and my gameplay knowledge gained from playing this game for over 12.000 hours and creating educational content for several years.
Needless to say, ARK Utils combines both of our interests into a handy little tool for anyone who enjoys this game.
Read further >> Building a Video Game Companion App publically using Svelte
What the development with SvelteKit was like
Our constellation is most likely quite unique. A highly experienced developer collaborates with a novice/inexperienced developer.
Svelte and SvelteKit's straightforward and logical design made them a joy to use for both of us. Everything just worked. Because Svelte and SvelteKit were out of the way with complicated syntax, I was able to focus on understanding structure and logic first and syntax later.
As a result, my inexperience became less of a burden and more of a valuable source of input for problem solving.
As previously stated, the time spent prototyping and designing was drastically reduced due to the simplicity of integration with Tailwind and DaisyUI. Tailwind can be installed right at the start of a project, and I recommend doing so regardless of whether you intend to use it.
Read Further >> How to set up a Svelte Kit project with VS-Code
The ability to use development branches in GitHub and Netlify to create parallel copies of the web app that we can then test together and with a tester group to hunt down bugs without having to touch the production branch or the live version of the site was something I particularly liked.
Some growing pains of SvelteKit
Since SvelteKit is still in active development, a lot has changed while we worked on our projects with it. When a beta deployment of SvelteKit broke the Netlify Edge adapter, our development was halted for a day. However, no one other than Rich Harris investigated the issue and provided a same-day solution. Nothing we would have expected, but something that will most likely stay with us.
Updating our largest projects to the pre-release directory structure was a lot of work that we intend to never do again. While the new structure has the potential for greater capability, we occasionally miss our more descriptive file structure.
As we discovered, Svelte's store system is not ideal for async. We improved the async load and wait capabilities of stores by using the Square Svelte Store package.
We rely on data that is available on GitHub and is loaded into the web app for ARK Utils. Square Svelte Store was extremely helpful in maintaining interactivity while the data downloads and also ensuring that this data is available to the user on load.
Should you use SvelteKit?
While you can't teach an old dog new tricks, I recommend that even experienced developers give it a shot and discover the possibility of shortening their development time while achieving the same or even better results than with other frameworks.
Teenagers in Norway learn programming in some schools, with Svelte being preferred over vanilla JavaScript. This means that a new generation of programmers will grow up learning Svelte as their first programming experience and using it for future projects. Svelte is becoming increasingly popular, and jobs requiring Svelte developers can pay well.
SvelteKit will soon reach version 1.0. This is an excellent time to board the train and enjoy the journey to come.